How do I use the Divi Builder?
Divi is a no-code visual website builder for WordPress. This powerful tool lets you build pages on the front-end of your website.
An in-depth article from the developers of Divi, Elegant Themes, can be found here.
The building blocks of Divi
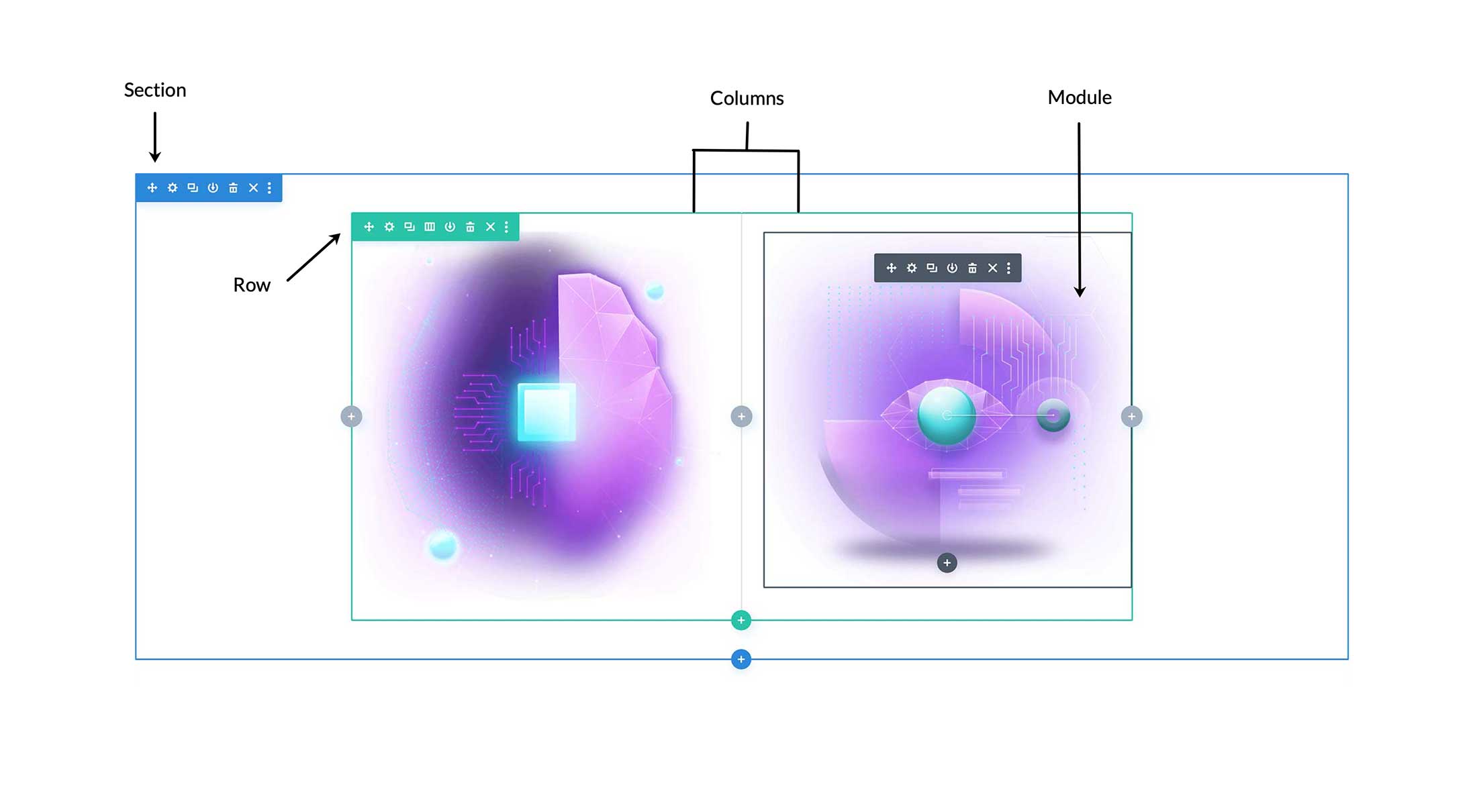
Divi has four building blocks: sections, rows, columns, and modules. Sections (denoted with a blue colour) contain rows; rows (denoted with a green colour) contain columns; columns contain modules (denoted with a grey colour).
 Image from Elegant Themes
Image from Elegant Themes
Opening an element's settings window
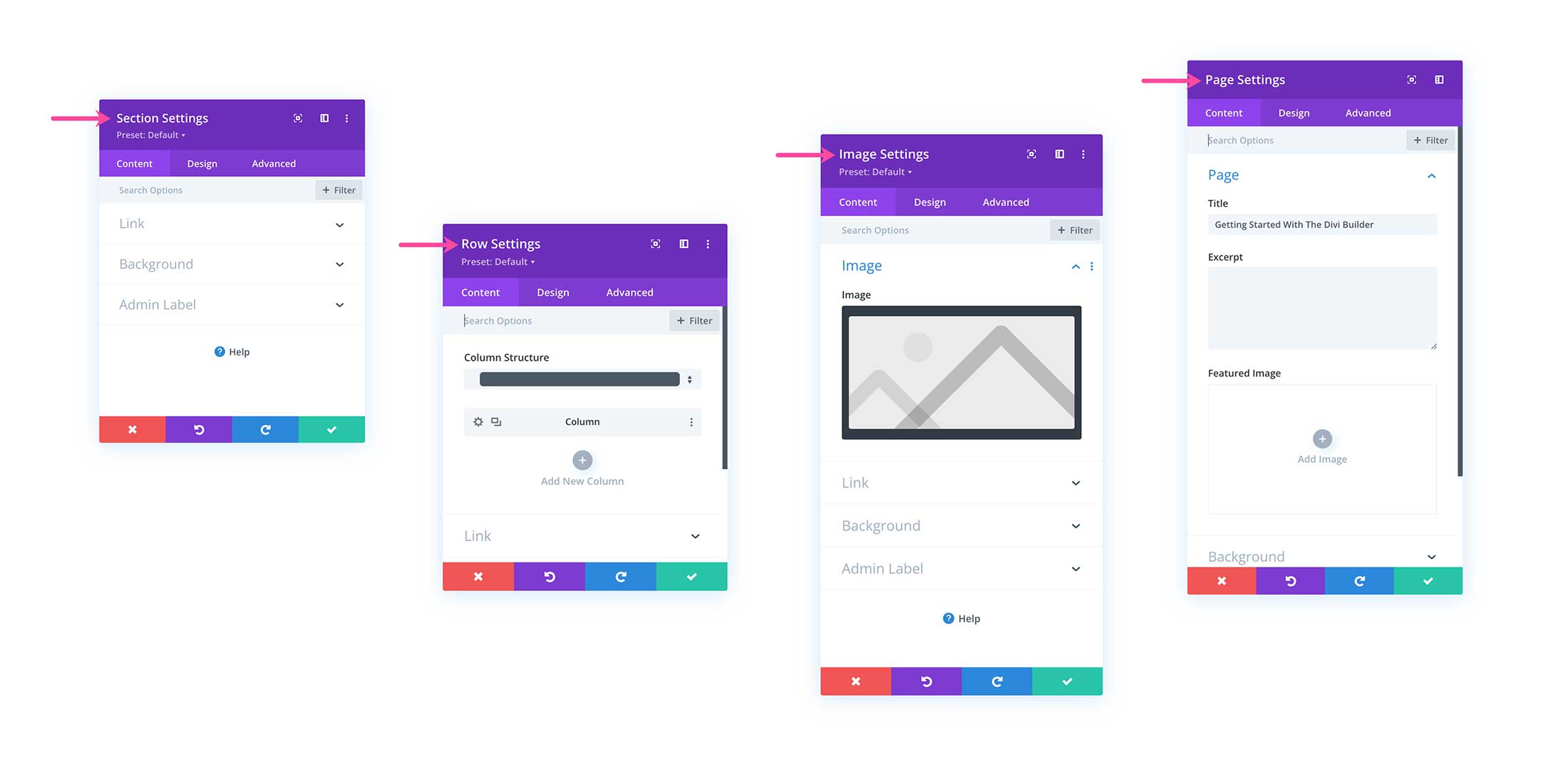
 Image from Elegant Themes
Image from Elegant Themes
The settings window can be opened by clicking on the gear icon or double-clicking on an element (look at the border colour to see what element you are opening). The name of the element that you're currently editing will appear at the top of the window.
This window is where all the content, design, and advanced settings can be found.
Content
The content tab is where you can adjust the content settings for the element that you're editing. These settings will vary, depending on what element you're working on.
Design
The design tab is where you can adjust the styling of the element you're working on. Changes will be reflected instantly, while you're in the visual builder, so you'll be able to see the changes you're making to the element.
Advanced
If you're more familiar with CSS, then you'll find settings for more advanced customisation. This includes Custom CSS, Visibility, Scroll Effects, Position, and so on.
Bottom buttons
At the bottom of the settings window will be four buttons:
- Exit - Clicking this will close the window. Any unsaved changes will be lost.
- Undo - Undoes the previous action.
- Redo - Redoes the previous undone action.
- Save - Save changes made to the element.
Customising for different device sizes
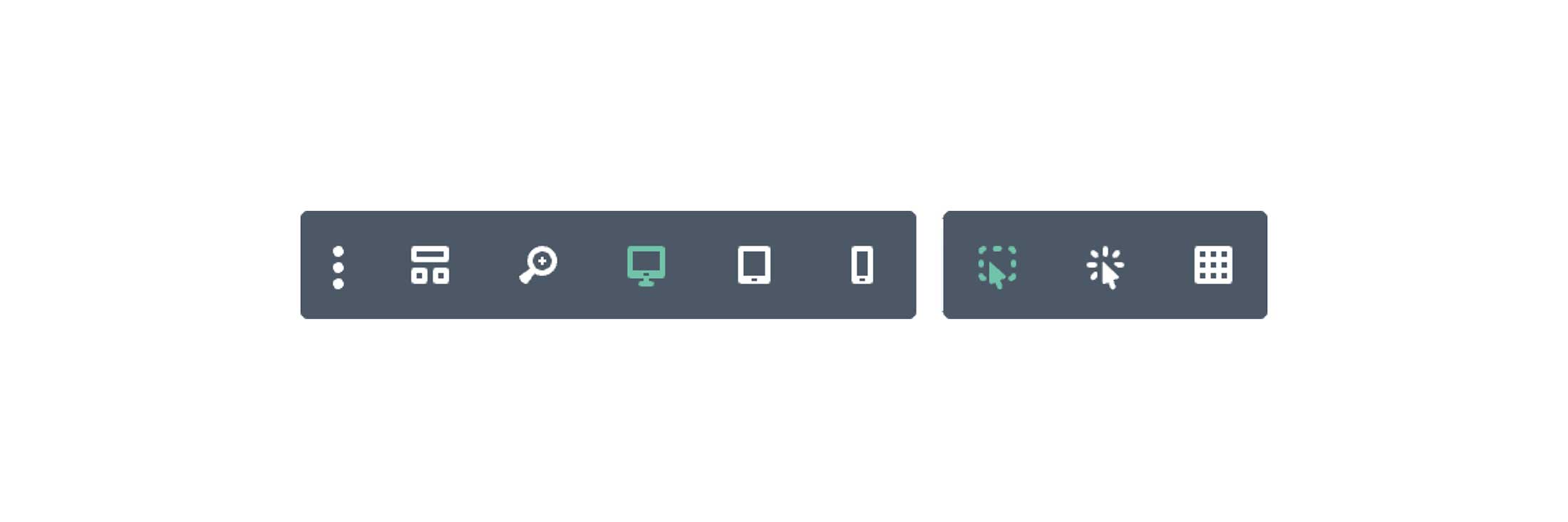
At the bottom-right corner of the browser window is a grey toolbar which lets you view different device sizes. Use this to adjust your styling so that your website looks good across devices.

Saving your page
While Divi will autosave your page, it's always good practice to save your work to ensure changes will take effect before exiting the Visual Builder. The green Save button can be found at the bottom-right corner of the browser window. If you're building a page, the green button will say Publish instead. Once saved, you can exit the Visual Builder by clicking Exit Visual Builder in the admin bar at the top of the page.
You can find more explanations on the various features of the Visual Builder in the Elegant Themes official documentation.